 |
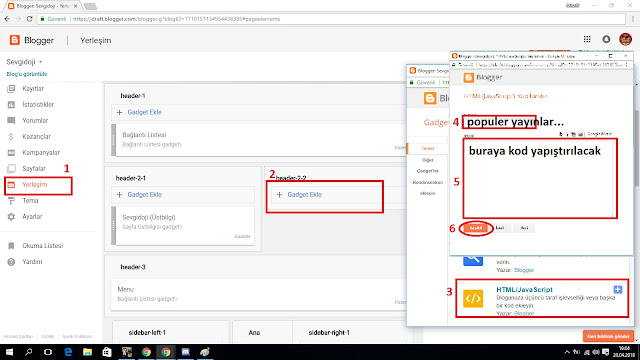
Blogunuza nasıl ekleyeceksiniz?
|
 |
| Tasarım-1 örnek görüntüsü |
Tasarım-1 kodu:
<style type="text/css">
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:transparent;
outline:none;
}
.PopularPosts li a{text-transform: uppercase;
font-size: 12px;
text-align: left;
}
}
.PopularPosts li a:hover {}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:100px;
height:100px;
float:left;
z-index:1;
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
.PopularPosts ul li img:hover {-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);}
.PopularPosts ul li {
background-color:transparent;
margin:0 10% .4em 0 !important;
padding:.5em 1.5em .5em .5em !important;
counter-increment:num;
position:relative;
}
/* Set color and level */
.PopularPosts ul li {margin-right:1% !important}
.PopularPosts .item-thumbnail {
margin:0 0 0 0;
}
.PopularPosts .item-snippet {
color: #666666;
font-family: 'Roboto', sans-serif;
font-size: 13px;
line-height: 1.5em;
width: 100%;
background-color: #fff6fa;
padding: 15px;
margin: 1rem auto;
border: 5px dashed grey;
-webkit-filter: drop-shadow(5px 5px 1px rgba(0,0,0,0.7));
filter: drop-shadow(5px 5px 1px rgba(0,0,0,0.7))
box-shadow: 5px 5px 1px rgba(0,0,0,0.7);
-moz-box-shadow: 0 0 4px #222;
-webkit-box-shadow: 0 0 4px #222;
box-shadow: 0 0 4px #222
font-size: 10pt;
cursor: help;
}
.profile-img{
display:inline;
opaciry:10;
margin:0 6px 3px 0;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/s72-c/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
<link href="https://fonts.googleapis.com/css?family=Oswald:400,700" rel="stylesheet" type="text/css"></link>




Güzel bir eklenti bilmiyenler için yararlı bir eklenti başarılar.
YanıtlaSilÖneri icin tesekkürler 😊
YanıtlaSil